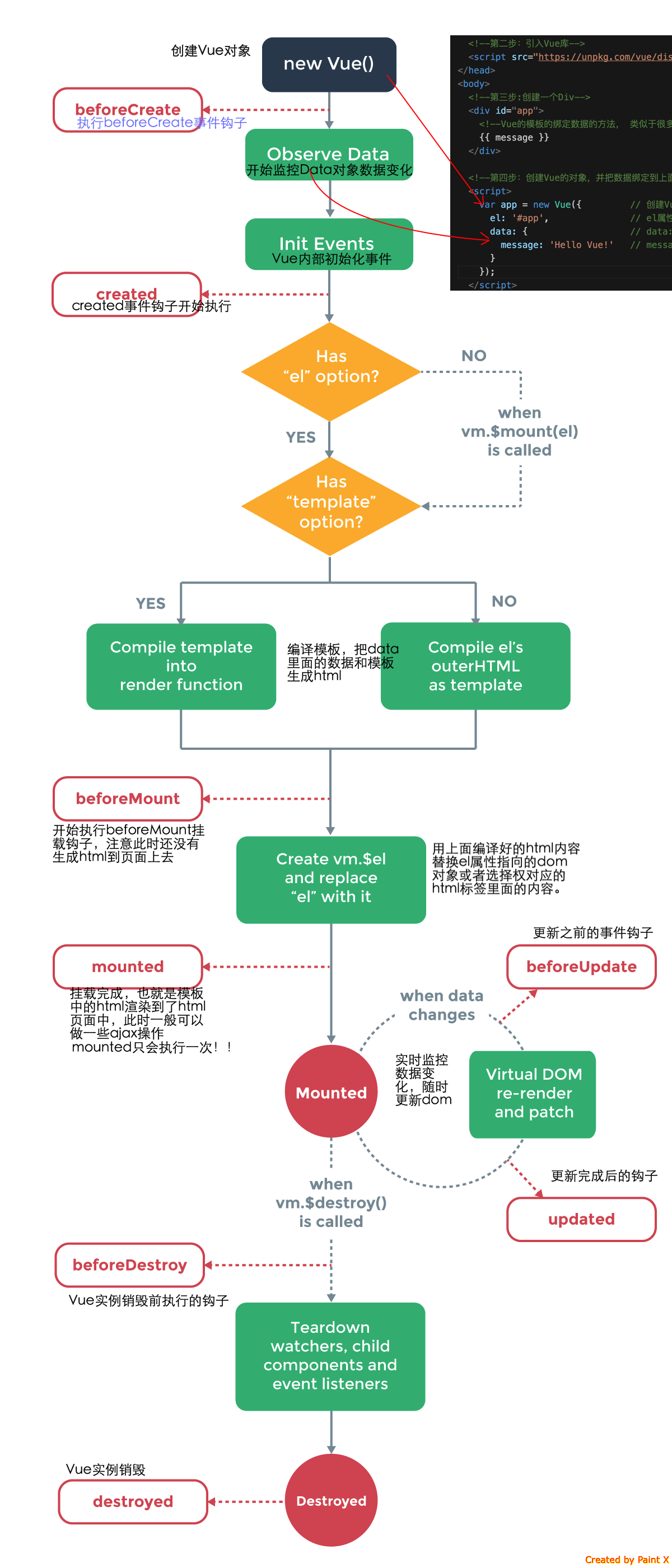
生命周期示意图

过程详解
始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载
- 调用new Vue()实例化一个vue实例,init初始化event 和 lifecycle;其实这个过程中分别调用了3个初始化函数(initLifecycle(), initEvents(), initRender()),分别初始化了生命周期,事件以及定义createElement函数,初始化生命周期时,定义了一些属性,比如表示当前状态生命周期状态得_isMounted ,_isDestroyed ,_isBeingDestroyed,表示keep-alive中组件状态的_inactive,而初始化event时,实际上就是定义了$once、$off、$emit、$on几个函数。而createElement函数是在初始化render时定义的(调用了initRender函数)。
- 调用beforeCreate。在new一个vue实例后,只有一些默认的生命周期钩子和默认事件,他的东西都还没创建。在beforeCreate生命周期执行的时候,data和methods中的数据都还没有初始化,不能在这个阶段使用data中的数据和methods中的方法。
- beforeCreate执行完后,会开始进行数据初始化,这个过程,会定义data数据,方法以及事件,并且完成数据劫持observe以及给组件实例配置watcher观察者实例。这样,后续当数据发生变化时,才能感知到数据的变化并完成页面的渲染。
- 调用created生命周期函数,所以,当这个函数执行的时候,我们已经可以拿到data下的数据以及methods下的方法但是无法获取 DOM,所以在这里,我们可以开始调用方法进行数据请求。
- created执行完后,我们可以看到,这里有个判断,判断当前是否有el参数(这里为什么需要判断,是因为我们后面的操作是会依赖这个el的,后面会详细说),如果有,我们再看是否有template参数。如果没有el,那么我们会等待调用$mount(el)方法(后面会详细说)。
- 确保有了el后,继续往下走,判断当有template参数时,我们会选择去将template模板转换成render函数(其实在这前面是还有一个判断的,判断当前是否有render函数,如果有的话,则会直接去渲染当前的render函数,如果没有那么我们才开始去查找是否有template模板),如果没有template,那么我们就会直接将获取到的el(也就是我们常见的#app,#app里面可能还会有其他标签)编译成templae, 然后在将这个template转换成render函数。
- 调用beforMount, 执行到这个钩子的时候,在内存中已经编译好了模板了,但是还没有挂载到页面中,此时,页面还是旧的。也就是说实际从creted到beforeMount之间,最主要的工作就是将模板或者el转换为render函数。并且我们可以看出一点,就是你不管是用el,还是用template, 或者是用我们最常用的.vue文件(如果是.vue文件,他其实是会先编译成为template),最终他都是会被转换为render函数的。
- beforeMount调用后,我们是不是要开始渲染render函数了,首先我们会先生产一个虚拟dom(用于后续数据发生变化时,新老虚拟dom对比计算),进行保存,然后再开始将render渲染成为真实的dom。渲染成真实dom后,会将渲染出来的真实dom替换掉原来的vm.$el(这一步我们可能不理解,请耐心往下看,后面我会举例说明),然后再将替换后的$el append到我们的页面内。整个初步流程就算是走完了
- 调用mounted,并将标识生命周期的一个属性_isMounted 置为true。所以mounted函数内,我们是可以操作dom的,因为这个时候dom已经渲染完成了。_
- 再之后,只有当我们状态数据发生变化时,我们在触发beforeUpdate,要开始将我们变化后的数据渲染到页面上了(实际上这里是有个判断的,判断当前的_isMounted是不是为ture并且_isDestroyed是不是为false,也就是说,保证dom已经被挂载的情况下,且当前组件并未被销毁,才会走update流程)
- beforeUpdate调用之后,我们又会重新生成一个新的虚拟dom(Vnode),然后会拿这个最新的Vnode和原来的Vnode去做一个diff算,这里就涉及到一系列的计算,算出最小的更新范围,从而更新render函数中的最新数据,再将更新后的render函数渲染成真实dom。也就完成了我们的数据更新
- 调用updated,所以updated里面也可以操作dom,并拿到最新更新后的dom。不过这里我要插一句话了,mouted和updated的执行,并不会等待所有子组件都被挂载完成后再执行,所以如果你希望所有视图都更新完毕后再做些什么事情,那么你最好在mouted或者updated中加一个$nextTick(),然后把要做的事情放在$netTick()中去做(至于为什么,以后讲到$nextTick再说吧)
- 再之后beforeDestroy没啥说的,实例销毁前,也就是说在这个函数内,你还是可以操作实例的
之后会做一系列的销毁动作,解除各种数据引用,移除事件监听,删除组件_watcher,删除子实例,删除自身self等。同时将实例属性_isDestroyed置为true - 销毁完成后,再执行destroyed
代码示例
<script>
/**
* Vue生命周期解析
*/
export default {
/**
* name: name
* type: string
* explain: 允许组件模板递归地调用自身。
* 注意,组件在全局用 Vue.component() 注册时,全局 ID 自动作为组件的 name。
* 指定 name 选项的另一个好处是便于调试。有名字的组件有更友好的警告信息。
* 另外,当在有 vue-devtools,未命名组件将显示成 <AnonymousComponent>,这很没有语义。
* 通过提供 name 选项,可以获得更有语义信息的组件树。
*/
name: "home",
/**
* name: data
* type: object | function
* explain: Vue 实例的数据对象。
* Vue 将会递归将 data 的属性转换为 getter/setter,从而让 data 的属性能够响应数据变化。
*/
data: function() {
return {
explain: "home"
};
},
/**
* name: beforeCreate
* type: function
* explain: 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用
* data和methods中的数据都还没有初始化,不能在这个阶段使用data中的数据和methods中的方法
*/
beforeCreate: function() {
console.log("home beforeCreate");
},
/**
* name: created
* type: function
* explain: 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),
* 属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
*/
created: function() {
console.log("home created");
},
/**
* name: beforeMount
* type: function
* explain: 在挂载开始之前被调用:相关的 render 函数首次被调用。该钩子在服务器端渲染期间不被调用。
*/
beforeMount: function() {
console.log("home beforeMount");
},
/**
* name: mounted
* type: function
* explain: el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
* 如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
* 注意 mounted 不会承诺所有的子组件也都一起被挂载。
* 如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick 替换掉 mounted:
* 该钩子在服务器端渲染期间不被调用。
*/
mounted: function() {
console.log("home mounted");
this.$nextTick(function() {
console.log("home mounted $nextTick");
});
},
/**
* name: beforeUpdate
* type: function
* explain: 数据更新时调用,发生在虚拟 DOM 打补丁之前。
* 这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
* 该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
*/
beforeUpdate: function() {
console.log("home beforeUpdate");
},
/**
* name: updated
* type: function
* explain: 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
* 当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。
* 然而在大多数情况下,你应该避免在此期间更改状态。
* 如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
* 注意 updated 不会承诺所有的子组件也都一起被重绘。
* 如果你希望等到整个视图都重绘完毕,可以用 vm.$nextTick 替换掉 updated:
* 该钩子在服务器端渲染期间不被调用。
*/
updated: function() {
console.log("home updated");
this.$nextTick(function() {
console.log("home updated $nextTick");
});
},
/**
* name: activated
* type: function
* explain: keep-alive 组件激活时调用。
* 该钩子在服务器端渲染期间不被调用。
* 构建组件 - keep-alive https://cn.vuejs.org/v2/api/#keep-alive
* 动态组件 - keep-alive https://cn.vuejs.org/v2/guide/components.html#keep-alive
*/
activated: function() {
console.log("home activated");
},
/**
* name: beforeDestroy
* type: function
* explain: 实例销毁之前调用。在这一步,实例仍然完全可用。
* 该钩子在服务器端渲染期间不被调用。
*/
beforeDestroy: function() {
console.log("home beforeDestroy");
},
/**
* name: destroyed
* type: function
* explain: Vue 实例销毁后调用。
* 调用后,Vue 实例指示的所有东西都会解绑定,
* 所有的事件监听器会被移除,所有的子实例也会被销毁。
* 该钩子在服务器端渲染期间不被调用。
*/
destroyed: function() {
console.log("home destroyed");
}
};
</script>参考:



